Web navigation là gì? Lợi ích của Web Navigation
Thuật ngữ Web Navigation là một khái niệm không quá phổ biến trong SEO do đó có rất nhiều SEOer vẫn còn chưa hiểu hết về thuật ngữ này. Vậy Web Navigation là gì? Trong bài viết này, dichvuseoaz.vn sẽ giải đáp chi tiết từ A – Z về thuật ngữ Navigation trong SEO.
Thuật ngữ Web Navigation là gì?

Navigation có nghĩa là điều hướng, chuyển hướng. Nghĩa là khi đang ở vị trí này bị điều hướng sang một vị trí khác. Trong website thuật ngữ Navigation này còn được hiểu theo một cách khác đó là điều hướng người dùng từ website đến một trang nào đó mà họ muốn chuyển đến. Quá trình này được tạo ra và quyết định bởi chủ trang web và được ứng dụng trong hầu hết các website có trên internet.
>>> Xem thêm: Những tên gọi của web crawler
Lợi ích của thiết kế Web Navigation là gì?
Khi bạn đã nắm được thông tin chung về Navigation thì bạn sẽ biết rằng Navigation được đánh giá là một trong những thành phần quan trọng khi thiết kế và kiến tạo ra một website mới. Nó có ý nghĩa vô cùng đặc biệt khi tối ưu website vì giúp điều hướng và phân luồng thông tin người dùng hiệu quả. Một hệ thống điều hướng sẽ có tổ chức và minh bạch có tác dụng như một bản đồ hướng khách truy cập đến các thông tin có trên website. Vậy lợi ích của Navigation là gì?
Tăng thời gian ở lại và giảm tỷ lệ thoát trang
Khi website được thiết kế điều hướng sẽ giúp cho người dùng dễ tìm kiếm nội dung mà mình mong muốn và điều này sẽ tăng thời gian ở lại và giảm tỷ lệ thoát trang hiệu quả.
Hơn nữa, có thể hiểu là nếu các chỉ số này tăng nghĩa là website của bạn đang mang đến một trải nghiệm tốt cho khách hàng, Google sẽ hiểu như vậy và có thể thứ hạng tìm kiếm của website sẽ có sự thay đổi rõ ràng.
Hiệu ứng vị trí nối tiếp
Navigation đánh vào tâm lý dành cho nhiều sự chú ý hơn đến những thứ xuất hiện ở đầu hay cuối website, đây chính là xu hướng thường thấy nhất ở người sử dụng, trong tâm lý học thì hành vi này được gọi là hiệu ứng vị trí nối tiếp. Việc bạn chèn thêm internal link và thông tin quan trọng vào hai vị trí này sẽ giúp cho website của bạn có tỷ lệ tương tác cao hơn.
Hiển thị tối ưu trên mobile

Ngày nay có đến 95% người dùng internet sử dụng thiết bị mobile, vì vậy việc thiết kế Navigation tốt sẽ giúp cho website có được độ hiển thị tối ưu trên mobile. Điều này mang đến được sự thuận tiện cho người truy cập, giúp trải nghiệm tổng quát của website được tốt hơn, từ đó chỉ số Dwell time cũng được tăng lên rõ rệt.
Phân loại 4 Web Navigation và chức năng
Thanh điều hướng website được thiết kế theo nhiều kiểu khác nhau, tùy vào mục đích mà website hướng đến, để thông tin trên website được truyền tải một cách dễ dàng cũng như trực tiếp đến người dùng. Từ việc bạn tìm hiểu định nghĩa về Navigation, chúng ta hãy tham khảo về cách phân loại các thanh điều hướng website. Dưới đây là 4 kiểu Navigation phổ biến:
Điều hướng toàn cực

Có thể nói điều hướng toàn cực khá phổ biến hiện nay, hầu hết tất cả các website đều được xây dựng theo hướng này. Với kiểu thiết kế như này thanh menu và các trang kết nối được thiết kế giống hệt nhau trên tất cả các website nội bộ. Dù người dùng có click đến trang nào thì thanh menu này vẫn sẽ hiển thị, kể cả khi cuộn trang thì thiết kế cuối trang phần chứa các thông tin quan trọng của website cũng được thiết kế điều hướng toàn cực.
Điều hướng phân cấp

Điều hướng phân cấp là cách thiết kế mà các menu sẽ có sự thay đổi tùy theo ngữ cảnh của trang. Và thiết kế phân cấp được các tờ báo hay các website chuyên về content sử dụng. Tùy thuộc vào vấn đề, thông tin content mà người dùng quan tâm, thiết kế này sẽ có sự thay đổi linh hoạt giúp cho người dùng có thể tìm kiếm được dễ dàng hơn.
Điều hướng cục bộ

Điều hướng cục bộ dễ dàng bắt gặp trên các trang tạp chí hay website chuyên về nội dung số, nó chính là các link nội bộ được khéo léo chèn trong bài viết và sẽ được người thiết kế tùy chỉnh màu sắc cũng như kiểu chữ để phân biệt.
Lợi ích của kiểu thiết kế điều hướng cục bộ giúp cho người dùng có thể tìm hiểu sâu hơn về vấn đề mà họ đang thực sự quan tâm và cũng như các vấn đề mà họ chưa hiểu rõ nghĩa là thật sự là gì.
Breadcrumb Navigation

Breadcrumb Navigation là thanh điều hướng hiển thị ở đầu một website bao gồm tập hợp tất cả các liên kết, từ đó giúp người dùng xác định được vị trí hiện tại trong website và từ đó sẽ di chuyển đến vị trí hiện tại trong website và di chuyển giữa các trang được thuận tiện hơn.
>>> Tìm hiểu thêm: Top công cụ Marketing Automation dành cho doanh nghiệp
Mách bạn 8 cách thực hiện Web Navigation cho người mới bắt đầu
Dù bạn là một người mới không biết về Navigation thì sau khi tìm hiểu 8 cách thực hiện
được giới thiệu dưới đây sẽ giúp bạn có được phương pháp ứng dụng chi tiết nhất.
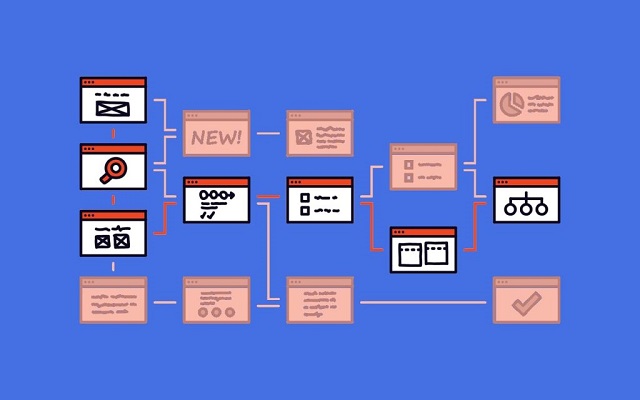
Lập kế hoạch cho Page Structure và Navigation
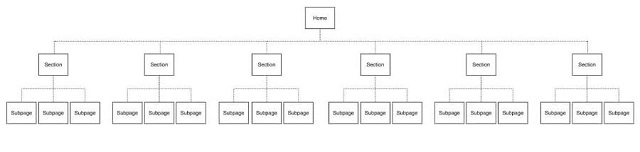
Trước khi bạn viết nội dung content cho website của mình cần lập kế hoạch trước về cấu trúc website và điều hướng web. Có thể nói, đây là bước vô cùng quan trọng, nó ảnh hưởng lớn đến mức độ hài lòng của người truy cập website sau này.
Để tạo cấu trúc website và điều hướng web bạn có thể thực hiện theo cách thủ công hoặc sử dụng trình tạo sơ đồ website để tạo mô hình được nhanh hơn. Sẽ có nhiều chương trình tạo mà bạn có thể lựa chọn, ví dụ như octopus, gloo maps,…
Tuân theo các tiêu chuẩn quy định
Bạn đừng cố tạo ra bất cứ thứ gì khác biệt cả, bạn chỉ cần hiểu được điều hướng web là gì và hãy tập trung vào khả năng sử dụng chứ không cần phải sáng tạo gì cả. Hơn nữa, bạn cần phải tuân thủ theo đúng tiêu chuẩn thông thường như dấu hiệu mở rộng menu hay vị trí đặt menu,…
Sử dụng từ ngữ dễ hiểu với khách truy cập
Thay vì bạn sử dụng những từ ngữ quá chuyên ngành thì bạn hãy sử dụng từ ngữ dễ hiểu với khách hàng truy cập. Với cách này không chỉ giữ chân khách truy cập được lâu hơn mà nó còn giúp ích cho quá trình SEO của bạn luôn được đảm bảo tốt nhất.
Sử dụng Responsive Menu
Hiện nay số lượng người sử dụng mobile để tìm kiếm trên Google ngày càng tăng, do vậy việc sử dụng các menu đáp ứng điều cần thiết.
Responsive Menu có khả năng thay đổi tùy thuộc vào kích thước màn hình của thiết bị. Các phông chữ sẽ không nhảy xung quanh hoặc các menu bị lộn xộn trong khung. Việc bạn thay đổi Responsive Menu sẽ mang lại trải nghiệm tốt hơn và mượt mà hơn cho khách hàng.
Tận dụng Footer Menu

Những khách truy cập đọc và cuộn đến cuối website của bạn là những người có dấu hiệu muốn tham gia nhiều hơn với website của bạn. Bạn có thể tận dụng khoảng trống ở cuối website để đưa những nội dung có giá trị vào.
Vị trí Footer Menu không chiếm quá nhiều dung lượng của bài viết mà nằm ở một khu vực riêng biệt. Bạn sẽ dễ dàng thêm nhiều mục, chủ đề xu hướng mà website không sợ tạo cảm giác lộn xộn.
Sử dụng màu và khoảng trắng để tách Navigation ra các phần tử trang khác
Việc sử dụng màu sắc cà font chữ khác biệt hay khoảng trắng để tách menu ra khỏi nội dung chính và thanh phụ của bạn, bạn có thể dễ dàng hơn trong việc phân chia khu vực của Navigation để khách hàng có thể nhận ra được dễ dàng hơn bao giờ hết
Hạn chế sử dụng Menu Dropdown
Trừ trường hợp website của bạn có quá nhiều trang có tính chất khác nhau, việc hạn chế sử dụng menu dropdown khi người dùng nhìn thấy một liên kết trong menu họ sẽ mặc định nó là có thể chấp nhận được. Do đó, để tránh nhầm lẫn bạn hãy giảm đi số lượng menu thả xuống hoặc bạn đặt các dấu hiệu nhận biết cho chúng như thêm ba sọc ngang là được.
Có quá nhiều thanh menu chính có thể sẽ tác động tiêu cực đến người dùng. Cách triển khai menu thả xuống ngay bây giờ sẽ là một cách tốt nhất để giữ cho thanh menu không bị lộn xộn. Tuy nhiên, bạn hãy nhớ đúng có lạm dụng chúng quá đà là được.
Giữ cho cấu trúc Navigation đơn giản

Nếu bạn muốn khách truy cập khám phá tất cả các website trên trang web của bạn được dễ dàng nhất thì giữ cấu trúc điều hướng càng đơn giản càng tốt. Thay vì liên kết một loạt các website và các trang con của chúng thông qua trang chủ thì bạn hãy đơn giản hóa mọi thứ.
Bạn cần phải đảm bảo các danh mục quan trọng được liên kết với trang chủ trước rồi sau đó đặt các liên kết nhỏ hơn vào tiểu mục là được.
Ví dụ chi tiết về thuật ngữ Website Navigation
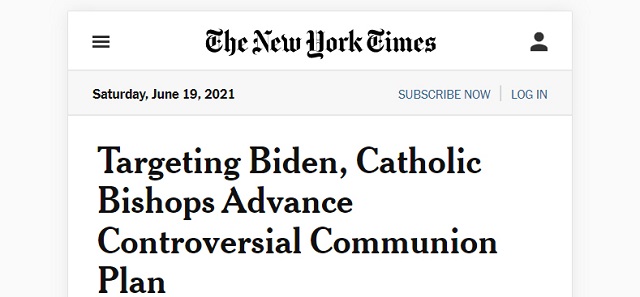
Thay vì việc tập trung quá nhiều vào phần lý thuyết chúng ta hãy đi sâu vào ví dụ website Navigation là gì. Dưới đây sẽ là trình bày xung quanh website tin tức The New York Time.

Khi bạn nhìn sẽ thấy có vẻ như The New York Time chủ yếu sử dụng cho Global Header Menu duy nhất cho danh mục, nhưng thật ra lại không phải như vậy. The New York Time sử dụng tất cả các loại Navigation trên hàng trăm trang mục và hàng triệu bài báo khác nhau. Các loại website Navigation được dùng để: Hierarchical, Global, Local.
Và dưới đây sẽ là những ví dụ cụ thể cho bạn tham khảo:
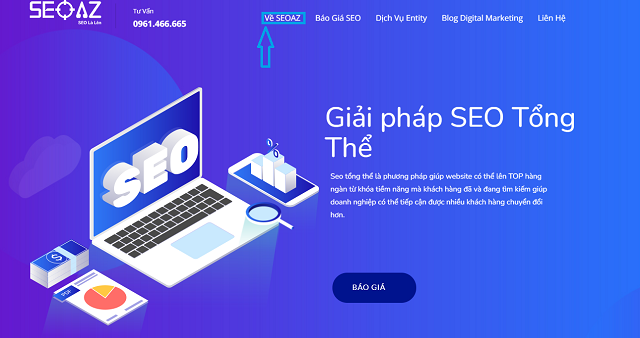
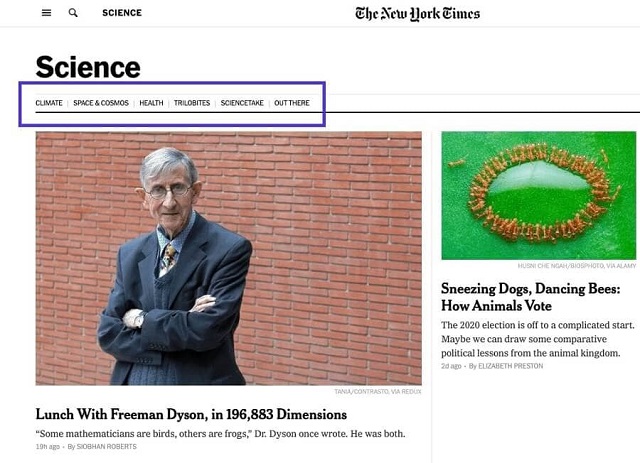
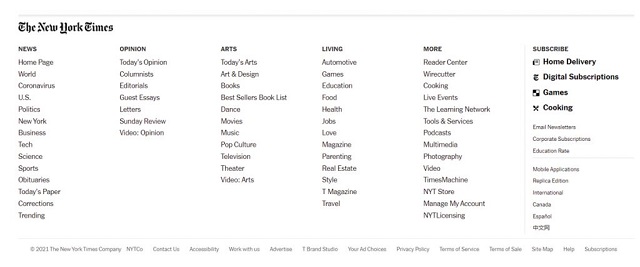
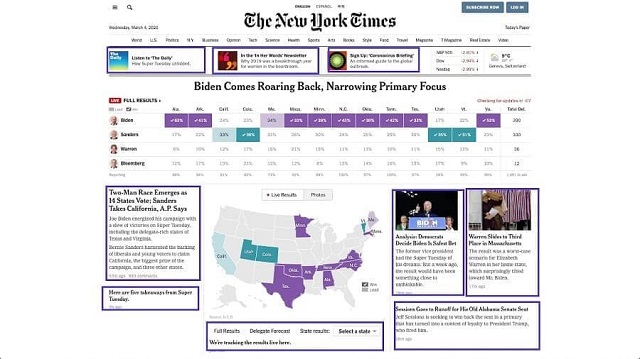
Ví dụ 1: Trang chủ
Tại mục Header Section của The New York Time bao gồm có 2 meu và một menu toàn cục, một phân cấp. Về bản chất, nó giống như cách bạn thiết lập Header và Sub-Header vậy.

Nếu như bạn nhấn vào biểu tượng hình chiếc bánh (icon 3 dấu gạch ngang) trên mục Header. Lúc này trang web của bạn sẽ hiển thị một Navigation ở phía bên trái, nơi mà có khoảng lề đủ rộng và phù hợp với hầu hết các thiết bị hiện đại. Thanh Navigation này sẽ không hề che khuất đi bất cứ chủ đề nào trên website cả.
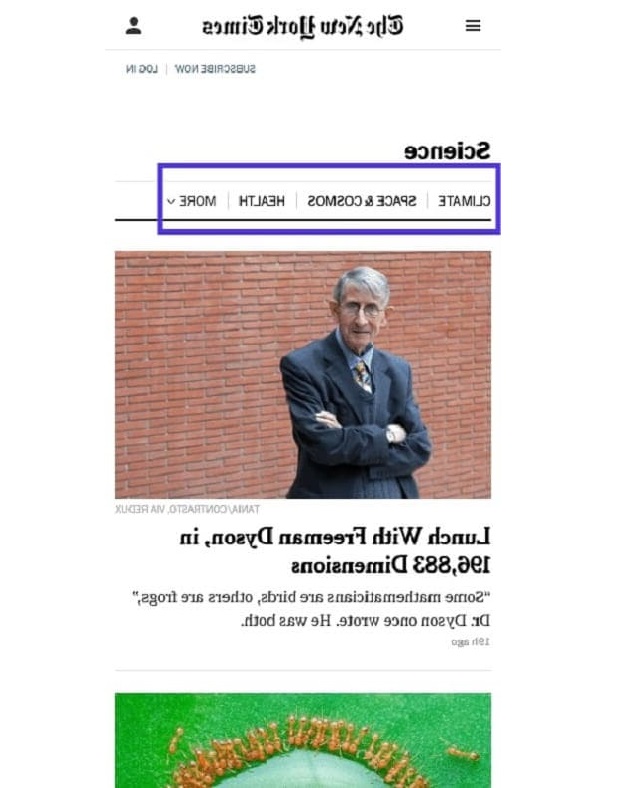
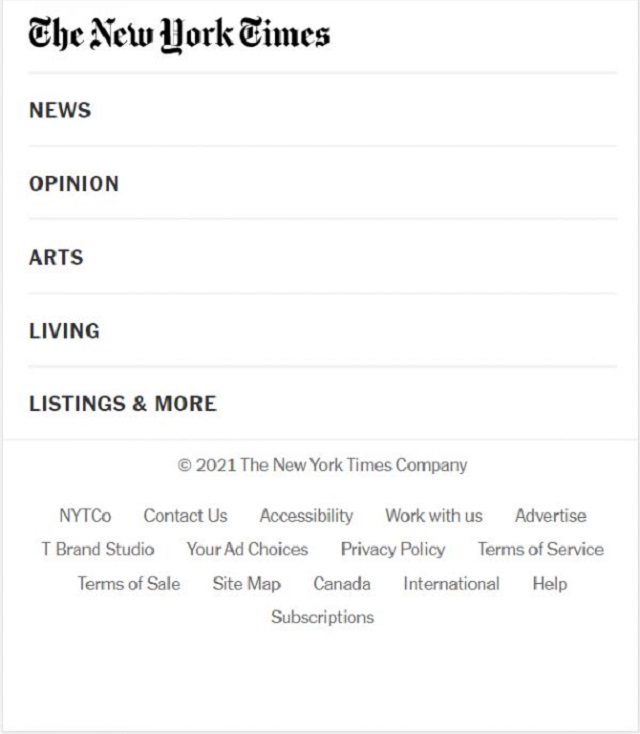
Ví dụ 2: Trang chủ (Mobile)
Đa số người dùng kết nối mạng truy cập website tin tức thông qua mobile của họ. Vì vậy trải nghiệm trên điện thoại sẽ quan trọng hơn trải nghiệm trên desktop màn hình máy tính.

Sub-Header Menu của mục tin tức không phải là một phần của trang chủ trên thiết bị điện thoại. Thay vào đó, bạn chỉ có thể mở rộng có sẵn và khi được mở rộng, nó sẽ trở thành menu toàn màn hình và sẽ bị che lấp đi tất cả nội dung trên trang chủ.
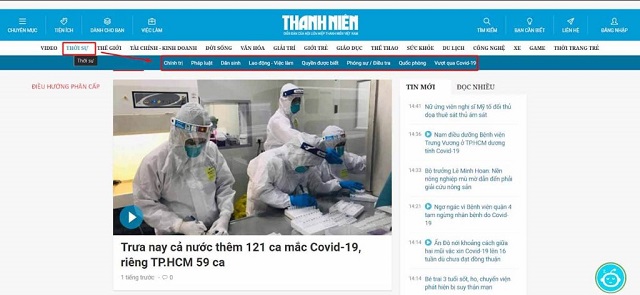
Ví dụ 3: Trang danh mục
Ở trên trang danh mục bên dưới Header Hamburger menu bạn sẽ thấy liên kết đến một tập hợp con các mục khác nhau.

Từ đó, nó sẽ giúp những người chỉ quan tâm đến một lĩnh vực cụ thể trong chủ đề rộng lớn hơn và có thể dễ dàng tìm thấy các bài viết phù hợp hơn đối với sở thích của họ.
Ví dụ 4: Trang danh mục (Mobile)
Trên điện thoại, các trang danh mục này gồm có cùng một menu và cấu trúc Header Hamburger như phiên bản dành riêng cho Desktop. Secondary Header Menu hoàn toàn không bị ẩn để giúp cho Navigation và bạn có thể dễ dàng khám phá nội dung được chi tiết hơn.

Ví dụ 5: Single Article
Đối với mỗi single Article thì Header nổi cho chúng ta biết phần mà bạn hiện đang tham gia. Nhưng cơ bản nó chỉ là một Global menu mở rộng cùng với Search (hộp tìm kiếm).

Ví dụ 6: Single Article (Mobile)
Trên thiết bị điện thoại di động, Navigation thường sẽ rõ ràng, nó được duy trì vì menu duy nhất đó là Header Hamburger menu.

Ví dụ 7: Footer
Menu Footer của The New York Time giống nhau trên trang chủ, các trang mục và cả các single Article.

Ví dụ 8: Footer (Mobile)
Trên thiết bị di động, Footer menu chỉ hiển thị tất cả bao gồm có 5 mục menu và tất cả đều được mở rộng thành các phần phụ sau khi được click vào. Vì cơ bản trên JavaScript để tải động nhiều nội dung hơn khi cuộn xuống, nên có vẻ như Footer hoàn toàn không có sự tồn tại. Vì đó là một thủ thuật nhỏ gọn giúp chỉnh sửa thời gian trên web và rồi thu hút người đọc có thể tìm hiểu nhiều nội dung trong bài viết hơn, nhưng nó sẽ khiến cho web khó Navigation hơn một chút.

Ví dụ 9: Bố cục nội dung Navigation Bar
Hiện nay đã có một số tranh luận được diễn đó đó là Navigation Tool mà Newspaper và Blog sử dụng không chỉ là Menu. Chính bố cục tờ báo đã cung cấp xương sống Navigation cho The New York Time và website khác.

>>> Tham khảo thêm: 9 xu hướng SEO hiệu quả bậc nhất
Bài viết này chắc hẳn đã giúp bạn hiểu chi tiết hơn về Web Navigation là gì? Lợi ích của Web Navigation. Bạn nên nhớ, khi chuyển hướng trang cần được thiết kế một cách đơn giản và rõ ràng. Bạn hãy nhớ cố gắng làm theo các phương pháp hay nhất mà bạn có và dành thời gian lựa chọn từ ngữ phù hợp nhất. Chúng sẽ giúp bạn khiến khách hàng khi truy cập và tìm trên công cụ tìm kiếm có thể thấy được nội dung website một cách dễ dàng. Chúc bạn thành công!







Write a Comment