Breadcrumb được biết đến như một công cụ giúp xác định vị trí hiện tại của người dùng trong cấu trúc website. Đặc biệt với những website có cấu trúc phức tạp thì điều này càng quan trọng và cần thiết hơn. Tuy nhiên không phải ai cũng hiểu được Breadcrumb là gì? Breadcrumb gồm những loại nào và cách sử dụng nó ra sao. Trong bài viết sau đây chúng tôi sẽ giúp bạn giải đáp chi tiết những điều trên.
Breadcrumb là gì?
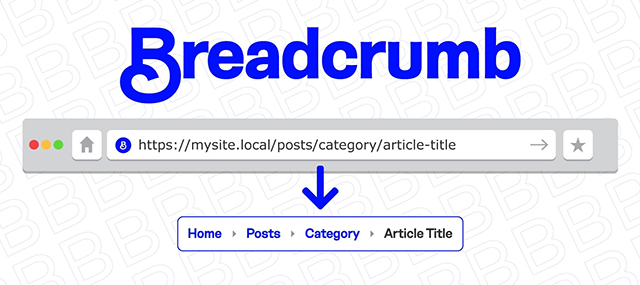
Breadcrumb là tập hợp các liên kết giúp người dùng xác định vị trí hiện tại của mình trong cấu trúc website. Breadcrumb còn cho biết vị trí phân cấp nội dung đang xem giúp làm tăng hiệu quả trong quá trình khám phá website của khách hàng.
Breadcrumb thường hiển thị dưới dạng liên kết văn bản (anchor text) và được phân tách bởi những ký hiệu như gạch chéo, dấu lớn hơn. Bạn có thể dễ dàng tìm thấy nó ở đầu trang hay dưới thanh điều hướng. Về cơ bản, Breadcrumb sẽ có dạng như sau:
- Trang chủ > chuyên mục > trang con
- Trang chủ > trang đã xem đầu tiên > trang xem thứ 2 > …

Vai trò của Breadcrumb trong SEO
Với người dùng
Breadcrumb giúp hỗ trợ người dùng điều hướng các trang trên cùng 1 website, đặc biệt là những website lớn. Bởi thường website lớn sẽ có nhiều nội dung, khi nhìn vào Breadcrumb họ sẽ biết bản thân mình đang ở vị trí nào trong toàn bộ cấu trúc site.
Ngoài ra, người dùng cũng dễ dàng di chuyển đến những thư mục nội dung khác để tìm thông tin mình cần. Website có Breadcrumb sẽ tạo sự chuyên nghiệp, giao diện đẹp mắt hơn. Đây cũng là cách giúp cải thiện trải nghiệm người dùng trong quá trình truy cập.
Cung cấp những đường link nhanh đến thư mục khác
Sử dụng Breadcrumb trên website sẽ giúp người dùng nhanh chóng trở lại trang cấp cao hơn trên website. Ngoài ra, người dùng cũng có thể dùng Breadcrumb để di chuyển đến danh mục, tổ chức cao hơn. Việc bố trí, hướng dẫn rõ ràng với các công cụ khác sẽ cải thiện tốt hơn trải nghiệm của người dùng.
Giảm Bounce rate
Khi truy cập vào trang và thấy thanh Breadcrumb sẽ giúp kích thích người dùng, dẫn người dùng đến những trang khác dễ dàng hơn. Nếu người dùng quan tâm đến nội dung trên website thì họ sẽ tiếp tục truy cập vào đường link trong Breadcrumb để tìm kiếm. Thông qua đó giúp khuyến khích người dùng ở lại trang lâu hơn, giảm tỷ lệ bounce rate.
Hữu ích với SEO
Google thường đánh giá cao các website sử dụng Breadcrumb hợp lý. Hay có thể hiểu đơn giản là Breadcrumb có thể ảnh hưởng đến thứ hạng của website trên bảng kết quả tìm kiếm một cách tích cực. Đặc biệt, khi Breadcrumb của website sẽ hiển thị lên bảng kết quả tìm kiếm Google thì sẽ giúp nguoaif dùng click nhiều hơn vào trang của bạn.
Ngoài ra, Breadcrumb còn rất hữu ích với các SEOer vì nó có thể tăng lượng anchor text có gắn từ khóa trên website. Tuy nhiên, khi dùng Breadcrumb cũng cần hiểu rõ nó, không nên lạm dụng để gây phản tác dụng.

Phân loại breadcrumb
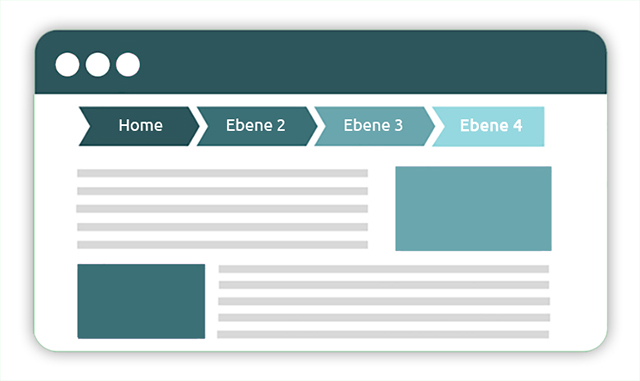
Breadcrumb dựa trên vị trí
Đây là loại Breadcrumb phổ biến nhất, tạo theo cấu trúc phân tầng. Nó giúp người dùng biết được họ đang ở đâu, ở tầng nào trong hệ thống phân cấp website. Nhờ đó, người dùng sẽ biết mình cách trang chủ bao xa, cần thực hiện những bước nào để quay lại trang chủ. Đây là loại Breadcrumb thường dùng ở hầu hết các website, nhất là với những website có nội dung chia thành nhiều tầng thì việ dùng Breadcrumb càng thể hiện tốt hơn vị trí.
Breadcrumb dựa trên thuộc tính
Breadcrumb thuộc tính không còn quá xa lạ với người dùng hiện nay. Đây là loại Breadcrumb được dùng nhiều nhất trên các trang thương mại điện tử. Nó sẽ hiển thị các hình thái thuộc tính sản phẩm mà người dùng chọn. Thông qua Breadcrumb này, người dùng sẽ biết được mình đang tìm sản phẩm đúng với tiêu chí chưa. Nhờ đó tiết kiệm được thời gian tham khảo, rút ngắn quá trình khách hàng chốt đơn trên website.
Breadcrumb dựa trên lịch sử
Breadcrumb thể hiện lịch sử tìm kiếm là kiểu thanh điều hướng có hoạt động tương tự như lịch sử trình duyệt. Nó hỗ trợ sắp xếp dựa trên hành động của người dùng đã truy cập và đi qua website, trang mà học đã ghé thăm.
Cách triển khai điều hướng Breadcrumb
Triển khai Breadcrumb với Json-LD thủ công
Với mẫu Breadcrumb: Trang chủ / Marketing / Marketing là gì? Tìm hiểu về marketing & 10 điều Marketer làm mỗi ngày
Khi triển khai Breadcrumb với Json-LD sẽ như sau:
<script type=”application/ld+json”>{ “@context”:”http://schema.org”, “@type”:”BreadcrumbList”, “itemListElement”:[ { “@type”:”ListItem”, “position”:1, “item”:{ “@id”:”https://gtvseo.com/#webpage”, “url”:”https://gtvseo.com/”, “name”:”Trang chủ” } }, { “@type”:”ListItem”, “position”:2, “item”:{ “@id”:”https://gtvseo.com/marketing/#webpage”, “url”:”https://gtvseo.com/marketing/”, “name”:”Marketing” } }, { “@type”:”ListItem”, “position”:3, “item”:{ “@id”:”https://gtvseo.com/marketing/marketing-la-gi/#webpage”, “url”:”https://gtvseo.com/marketing/marketing-la-gi/”, “name”:”Marketing là gì? Tìm hiểu về marketing & 10 điều Marketer làm mỗi ngày” } } ] }</script>
Triển khai Breadcrumbs trail với mẫu HTML markup
Nếu muốn cài đặt đường dẫn Breadcrumbs với mẫu: Trang chủ / Marketing / Marketing là gì? Tìm hiểu về marketing & 10 điều Marketer làm mỗi ngày
Thì HTML markup sẽ thế này:
<a href=”https://gtvseo.com/”>Trang chủ</a> > <a href=”https://gtvseo.com/marketing/”>Marketing</a> > Marketing là gì? Tìm hiểu về marketing & 10 điều Marketer làm mỗi ngày
Lưu ý:
Nên tách các mục bằng những ký tự đơn giản như >, >>, /, //,…. Bởi việc dùng ký tự sẽ làm tăng sự quen thuộc, mang đến trải nghiệm tốt hơn cho người dùng. Nhưng chỉ nên dùng ký tự đơn giản và xuyên suốt quá trình.
Cách thêm Breadcrumbs cho web dùng wordpress
Bạn có thêm các tính năng hữu ích này vào trang web như sau:
- Dùng Yoast SEO: chỉ cần đăng nhập rồi triển khai Breadcrumbs theo hướng dẫn là được.
- Plugin wordpress: Nếu dùng wordpress thì một số plugin có thể thêm Breadcrumbs chỉ trong vài bước. Ví dụ bạn có thể dùng Breadcrumbs NavXT vì nó dễ thực hiện, tạo được Breadcrumbs định vị có thể tùy chỉnh khi cần.
- Plugin WooCommerce Breadcrumb: một số trang web thương mại điện tử dùng WooCommerce nên bạn có thể cân nhắc dùng plugin Breadcrumb của họ. Nó sẽ cho phép bạn định dạng Breadcrumb tích hợp sẵn của Breadcrumb.
Khi nào nên sử dụng Breadcrumbs?
Breadcrumb mang đến nhiều lợi ích cho người dùng cũng như cấu trúc trang trên các website có nhiều hơn 2 phần tử trong đường dẫn. Các web lớn, phức tạp, nhiều cấp độ nội dung sẽ nhận được lợi ích lớn nhất từ Breadcrumb. Các trường hợp dùng phổ biến là website e-commerce nhiều sản phẩm, danh mục và tìm kiếm theo từng khía cạnh, các trang nặng về danh mục.
Làm thế nào tối ưu Breadcrumb cho website?
Breadcrumbs phải hướng đến người dùng
Khi tạo Breadcrumb, bạn cần đặt lợi ích của người dùng lên đầu tiên. Nếu nó tốt cho SEO thì cũng chỉ là lợi ích thêm sau. Không nên lạm dụng Breadcrumb và nhồi nhét từ khóa quá đà. Bởi điều này sẽ ảnh hưởng trực tiếp đến trải nghiệm người dùng, gây nhiều hệ lụy không nhỏ cho website như: tăng tỷ lệ bounce rate, giảm lượt truy cập, giảm lượt click,….

Vị trí của Breadcrumbs
Thường Breadcrumb nên đặt ở ngay đầu trang, trên page title và dưới top navigation bar. Bởi đây là những vị trí người dùng dễ nhìn thấy nhất và sẽ click vào ngay khi cần.
Thiết kế Breadcrumbs là làm gì?
Breadcrumb phải có kích thước phù hợp với tổng thể trang web. Ngoài ra, Breadcrumb không nên chiếm quá nhiều diện tích hay quá nổi bật vì sẽ lấy đi sự chú ý của người xem thay vì xem page title hay top menu. Đồng thời, không link Breadcrumb đến chính nó.
Quan hệ giữa main Navigation/top menu và Breadcrumbs
Dùng Breadcrumb nhưng vẫn cần có top menu/main navigation. Bởi Breadcrumb chỉ là một hệ thống navigation phụ để người dùng biết được vị trí của mình. Còn top menu/navigation sẽ giúp người dùng điều hướng tốt hơn. Vì thế, Breadcrumb sẽ không thể thay thế hoàn toàn cho những tính năng trên, bạn vẫn cần chú ý xây dựng main navigation sao cho đầy đủ và thu hút nhất.
Các lỗi thường gặp với Điều hướng Breadcrumb
Breadcrumb quá ngắn tại các site structures
Một trang có đường dẫn Breadcrumb quá ngắn trên tổng thể một web có nhiều cấp độ thông tin thì sẽ không hiệu quả để tạo ra được site structures. Bạn cần xem xét và thiết kế Breadcrumb sao cho giảm mức thu thập thông tin để giúp bạn tối ưu hóa tỷ lệ thu thập thông tin đó.
Dùng Breadcrumb trail đảo ngược trong title của web
Có những trường hợp quản trị viên thêm Breadcrumb trail trong title HTML. Tuy nhiên, điều này lại có thể vượt tầm kiểm soát khi độ dài tiêu đề không được Google hỗ trợ, có thể bị rút ngắn trong kết quả truy vấn. Vì thế không nên dùng Breadcrumb trail trong title HTML.
Trên đây là những thông tin chi tiết nhất về Breadcrumb là gì? Hy vọng thông tin chúng tôi chia sẻ phía trên sẽ hữu ích với bạn.