Đối với một website, hình ảnh đóng vai trò vô cùng quan trọng. Nó giúp trang web trở nên sinh động, hấp dẫn hơn và tăng khả năng thu hút khách hàng. Đặc biệt hiện nay, hình ảnh cũng là một trong những tiêu chí để Google đánh giá và xếp hạng website. Do đó, việc tối ưu hóa hình ảnh là vấn đề quan trọng mà các SEOer cần lưu ý. Trong nội dung bài viết ngày hôm nay, chúng tôi sẽ hướng dẫn chi tiết cách SEO hình ảnh lên Google từ A – Z. Mời các bạn cùng tham khảo!
Thế nào là SEO hình ảnh?
SEO hình ảnh (SEO Image) là hoạt động tối ưu hình ảnh về: kích thước, nội dung, chất lượng, dung lượng ảnh,…..từ đó giúp hình ảnh thân thiện với công cụ tìm kiếm Google. Mục đích của SEO Image là thu hút người dùng, tăng thứ hạng của website trên trang kết quả của các công cụ tìm kiếm.
Tối ưu hình ảnh mang lại nhiều lợi ích cho quá trình SEO. Cụ thể như sau:
- Giúp người dùng có trải nghiệm tốt hơn: Việc sử dụng các hình ảnh giúp trang web sinh động, hấp dẫn hơn từ đó thu hút và khiến người dùng thích thú hơn khi xem nội dung.
- Giúp Google nhìn thấy và hiểu nội dung của bạn, từ đó giúp trang web có thứ hạng tốt hơn.
- SEO Image lên Google cho phép Google hiển thị kết quả tìm kiếm phong phú, đa dạng. Từ đó giúp trang web tăng lượng truy cập của người dùng thông qua các hình ảnh.

Cách SEO hình ảnh từ cơ bản đến nâng cao
Dưới đây là hướng dẫn chi tiết các bước SEO Image hiệu quả mà các bạn có thể tham khảo:
Bước 1. Chuẩn bị và tối ưu hóa hình ảnh
Tìm và chọn lựa hình ảnh
Điều đầu tiên và quan trọng nhất là bạn phải tìm được nguồn ảnh tốt, hình ảnh sắc nét, phù hợp với nội dung bài viết và đảm bảo tính bản quyền. Tốt nhất, chúng tôi khuyên bạn nên tự sáng tạo ảnh bằng phần mềm hoặc tự chụp ảnh của riêng mình.
Trong quá trình tìm và chọn lựa ảnh, các bạn cần thực hiện các công việc sau:
Thứ nhất, nâng cao chất lượng ảnh
Nếu hình ảnh của bạn độ phân giải thấp, ảnh bị mờ hoặc độ sáng không đảm bảo. Trong trường hợp này bạn hãy sử dụng các phần mềm chỉnh sửa để nâng cao chất lượng ảnh trước khi up lên website.
Thứ hai, thay thế ảnh không liên quan đến nội dung
Nếu hình ảnh của bạn đẹp, sắc nét nhưng nó chẳng liên quan gì đến nội dung của bài viết thì hãy “thẳng tay” xóa chúng nhé. Bởi việc đăng ảnh sai lệch với chủ đề bài viết sẽ khiến người đọc cảm thấy khó chịu và Google chắc chắn cũng sẽ phát hiện ra điều này và “trừ điểm” website của bạn.
Chọn định dạng ảnh phù hợp
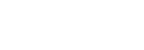
Hiện nay có khá nhiều định dạng ảnh như: SVG, JPG, WebP, GIV, PNG,….mỗi định dạng ảnh sẽ có những ưu điểm và kích thước file riêng. Do đó, bạn hãy chọn định dạng ảnh tối ưu cho loại ảnh mà bạn định sử dụng.
Để chọn được định dạng ảnh tốt nhất, các bạn có thể tham khảo nội dung dưới đây:
- Định dạng PNG: Tốt nhất cho hình vẽ bằng chữ viết, đường kẻ. Nó thích hợp khi ban muốn giữ hiệu ứng trong suốt của ảnh trên màu nền.
- JPG: Tốt nhất cho ảnh chụp, nó đảm bảo độ sắc nét cũng như màu sắc cho hình ảnh. Định dạng ảnh này cũng có kích thước file nhỏ.
- GIF: Nếu bạn muốn đăng tải hình ảnh động thì định dạng GIF là sự lựa chọn hoàn hảo.
- WebP: Mặc dù có tỉ lệ nén cao tuy nhiên hiện nay chỉ có Opera và Chrome hỗ trợ định dạng ảnh này.
Mục tiêu của việc tối ưu hình ảnh là chọn các bức ảnh có chất lượng cao và kích thước file nhỏ nhất. Do đó các bạn hãy lựa chọn định dạng ảnh sao cho phù hợp nhất nhé.

Thay đổi kích cỡ hình ảnh
Trước khi đăng tải hình ảnh lên trang web bạn cần chỉnh sửa kích thước ảnh sao cho phù hợp, thuận mắt với người đọc.
- Sửa kích thước ảnh bị hút so với khung: Bạn có thể dễ dàng nhận thấy điều này nếu ảnh bị hụt so với khung có sẵn.
- Sửa tỉ lệ kích thước không hợp giữa khung và ảnh: Tỉ lệ chiều rộng và chiều dài của file ảnh không khớp với tỉ lệ của khung ảnh thiết kế trên trang web khiến ảnh bị dãn dọc hoặc dãn ngang. Lúc này bạn cần sửa lại kích thước file ảnh hoặc sửa lại mã code sao cho phù hợp với ảnh thực tế.
Sử dụng responsive image
Để trình duyệt chọn ảnh đúng kích cỡ nhỏ nhất phù hợp với kích thước màn hình các bạn có thể sử dụng thuộc tính srcset=”” trong thẻ <img>. Kích thước ảnh nhỏ giảm thời gian load trang, giúp website tối ưu hóa với công cụ Google.
Giảm kích cỡ file ảnh
Đây cũng là một trong những cách giúp tăng tốc độ tải trang và cải thiện hiệu quả SEO. Các bạn có thể chọn các phần mềm nén ảnh để giảm file mà không ảnh hưởng đến chất lượng của ảnh. Hoặc có thể chọn định dạng ảnh JPG để giảm kích thước file ảnh.
Bước 2. Thêm hình ảnh và tối ưu hóa On-Page
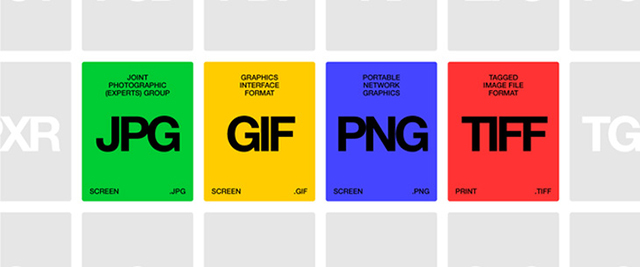
Chọn tên file ảnh phù hợp
- Tên file ảnh cần được đặt theo cụm từ mô tả nội dung ảnh. Tốt nhất nên để tiếng Anh hoặc tiếng việt không dấu và ngăn cách nhau bằng dấu gạch giữa (-). Ví dụ: cac-buoc-seo-hinh-anh
- Tên file ảnh tốt nhất nên chứa từ khóa chính của trang. Tuy nhiên, cũng tránh nhồi nhét từ khóa vào tên file ảnh nếu thấy nó không hợp lý.
Nội dung thuộc tính Alt Text
Đoạn văn bản mô tả tóm tắt nội dung ảnh được gọi chung là Alt text. Nó được đặt trong thẻ <img> với cú pháp alt=“”. Alt Text hiển thị trên trang web trong trường hợp vì một số lý do nào đó mà trình duyệt không tải được ảnh.
Để đạt được hiệu quả tối ưu hóa, bạn cần viết Alt Text cho đúng và cho hay. Dưới đây là một số vấn đề bạn cần lưu ý:
- Mô tả cụ thể nội dung của bức ảnh nhưng cần phải ngắn gọn, súc tích.
- Nếu được, bạn cần viết chú thích ảnh có chứa từ khóa. Tuy nhiên, tuyệt đối không nhồi nhét từ khóa để tránh bị spam.
- Nếu hình ảnh phức tạp, cần mô tả dài thì bạn có thể cân nhắc sử dụng thuộc tính longdesc=“”
Title của hình ảnh
Title của ảnh có vai trò giống như dòng chỉ dẫn xuất hiện khi bạn di chuột qua hình ảnh. Nó không ảnh hưởng quá nhiều đến kết quả SEO nhưng lại tăng trải nghiệm của người dùng nếu xuất hiện đúng chỗ và hợp lý.
Do đó, nếu có thể, bạn hãy đưa 1 đoạn text ngắn mô tả ảnh vào title hoặc sao chép luôn đoạn văn với Alt Text.
Thêm chú thích cho hình ảnh
Chú thích và phần văn bản nằm dưới tấm ảnh nhằm mô tả tóm tắt nội dung của bức ảnh. Đối với việc SEO Image, chú thích hình ảnh vô cùng quan trọng bởi thói quen của người dùng là đọc chú thích khi xem lướt nội dung của bài viết. Do đó, việc thêm các chú thích ảnh hay, độc đáo sẽ thu hút người dùng và giúp thời gian họ ở lại trên trang lâu hơn.

Bước 3. Áp dụng thêm kỹ thuật nâng cao để SEO hình ảnh
Đưa hình ảnh vào Rich Snippets bằng Schema Markup
Đây thực chất là kỹ thuật sử dụng dữ liệu có cấu trúc để tối ưu hóa với mục đích giúp hình ảnh trên website lọt vào “đoạn trích nổi bật” của Google. Nếu thực hiện cấu trúc dữ liệu hợp lý, hình ảnh sẽ hiển thị ở đoạn trích nổi bật. Có thể cả trên phiên bản mobile lẫn máy tính.
Sử dụng Twitter Card và Open Graph
Đây là cách tối ưu hình ảnh trên trang web giúp nó thân thiện với các nền tảng mạng xã hội. Chẳng hạn, facebook sử dụng Open Graph để tích hợp đoạn trích của các trang web lên mạng xã hội này. Theo đó, khi chia sẻ url của trang web lên facebook, bạn sẽ thấy hiển thị bản xem trước gồm ảnh đại diện, mô tả tóm tắt và tiêu đề.
Long descriptions
Đối với các bức ảnh cần mô tả dài thì bạn hãy dùng thuộc tính long description kèm đường hướng dẫn đến đoạn mô tả chi tiết cho hình ảnh.
Cú pháp như sau: <img longdesc=“”>
EXIF data
Exif là viết tắt của cụm từ tiếng Anh “Exchangeable Image File Format”. Exif data là dữ liệu thông tin về hình ảnh. Bao gồm: Kích thước ảnh, vị trí chụp, ngày giờ chụp, loại camera sử dụng,….Khi chụp ảnh bằng máy kỹ thuật số, các thông tin này sẽ được lưu tự động.
Google cũng có thể sử dụng EXIF data trong thuật toán xếp hạng của mình.
GEO location (Thông tin mang tính địa phương)
Một mẹo nhỏ để giúp hình ảnh trên website được xếp thứ hạng cao cùng các từ khóa mang tính địa phương thì bạn hãy tìm cách đưa tên địa phương đó vào các vị trí khác nhau, trong đó có hình ảnh.
Chẳng hạn, doanh nghiệp bạn đang kinh doanh dịch vụ du lịch ở Đà Nẵng thì hãy thêm địa danh này vào tên file ảnh, thẻ Alt Text cũng như dòng chú thích ảnh. Đây là hình thức ứng dụng kỹ thuật SEO Local hiệu quả mà doanh nghiệp không thể bỏ qua.
Tạo sitemap hình ảnh
Để SEO hình ảnh hiệu quả, chúng tôi khuyên bạn nên tạo sơ đồ hình ảnh cho toàn bộ website, đặc biệt là những trang web về thương mại điện tử bán hàng. Dạng file là imgaes_sitemap.xml. Điều này sẽ giúp ích cho việc SEO trong việc dễ lập chỉ mục theo dõi.
các thông tin trong file sitemap hình ảnh bao gồm:
- Chủ đề
- Loại ảnh
- Nội dung thẻ Alt text
- Tiêu đề hình ảnh
- Vị trí địa lý,……
Để tiết kiệm thời gian và công sức, chúng tôi khuyên bạn nên sử dụng các phần mềm hoặc công cụ có sẵn để tạo file này. Sau khi tạo xong, bạn tải lên thư mục gốc là hoàn thành.

Tiêu chí Google xếp hạng hình ảnh
Google đánh giá và xếp hạng hình ảnh ở thứ hạng cao nếu hình ảnh đó đáp ứng được các tiêu chí dưới đây:
- Hình ảnh phải được tối ưu chuẩn SEO, thân thiện với các công cụ tìm kiếm.
- Lượng truy cập đến hình ảnh cao.
- Hình ảnh trong bài phải bổ sung cho nội dung bài viết và phù hợp với truy vấn khi người dùng tìm kiếm từ khóa.
SEO hình ảnh là kỹ thuật gồm nhiều thao tác khác nhau, đòi hỏi các SEOer cần phải nắm bắt rõ và thực hiện đầy đủ. Đồng thời áp dụng thêm các kỹ thuật nâng cao để thu hút người dùng cũng như công cụ tìm kiếm. Hy vọng thông qua bài viết của chúng tôi các bạn đã hiểu rõ hơn về các bước khi thực hiện SEO Image. Chúc các bạn thành công!